Mi online marketingesek, mindent tesztelünk és halálpontosan mérünk. Tudjuk, a marketing csak akkor tud igazi befektetés lenni, ha pontosan tudjuk annak eredményességét. Ha tudom, hogy minden egyes 1Ft befektetés után 10 Ft jön vissza, akkor nem kérdés az hogy költsek-e, jobban mondva befektessek-e a marketingbe. A logikus gondolkodás ilyenkor az, hogy nincs az az összeg, amit ne tennék bele a marketingbe! (Hiszen tudom, hogy 10-szer annyi jön vissza.) Ahhoz azonban hogy ezt mértani pontossággal kijelenthessük, mérni kell. Az erre legmegfelelőbb ingyenes eszközt a Google Analyticset már sokszor kiveséztük. Helyette most egy másik Google alkalmazást szeretnék Neked bemutatni, ami nem új de mégis kevesen használják (mert talán nem is tudnak róla).
Biztos benned is felmerült már a kérdés…
Ha megírsz egy jó hirdetésszöveget az Adwordsben, akkor pontosan mérni tudod annak hatékonyságát. Láthatod, hogy az egyes hirdetésváltozatok mekkora népszerűségnek örvendtek, és hogy Neked melyik érte meg legjobban.
Azonban, van hogy a weboldalad szövegezésével sokkal többet foglalkozol mint egy 3 soros AdWords-hirdetés megfogalmazásával. Nem lenne jó mérni azt is, hogy a weboldaladon melyik szövegváltozat a hatékonyabb? Melyik kép, címsor vagy szövegtörzs az, ami inkább rendelésre ösztönzi a látogatóid?
Dehogynem. Jó hír: a Google Website Optimitzer erre teljesen jó megoldást tud nyújtani Neked. Még jobb hír: megmutatom, hogyan.
Vegyünk egy példát!
Tegyük fel, hogy egy terméket értékesítesz. Azt szeretnéd megtudni, hogy mire harapnak a látogatók leginkább:

Neked igazából teljesen mindegy, mert A) és B) ugyanannyiba kerül Számodra, de lehetséges, hogy a potenciális ügyfeleid, az egyiket jobban szeretnék. Na de melyiket? Erre ad választ az úgynevezett split teszt.
Mi az a split teszt?
A split teszt egy olyan tesztelési eljárás, melynek segítségével könnyedén megállapítható, hogy egy adott oldal melyik változatára reagának legjobban a felhasználók. Ezt a módszert A/B kísérletnek is szoktuk emlegetni.
Nézzük a megoldást!
1) Jelentkezz be!
Ha még nincs hozzákapcsolva a Google fiókodhoz a Website Optimizer, akkor menj végig a regisztráción, és jelentkezz be! Google Website Optimizer
2) Kattints erre: “Create an Experiment”
3) A rendszer két lehetőséget kínál fel:
- A/B kísérlet
- Több variációs kísérlet
Kattints az elsőre, (A/B Experiment) kezdésnek ez tökéletes lesz.
4) Ezután válaszd ki, hogy melyik lesz a weboldaladnak az az aloldala (akár a nyitóoldal is lehet!), amit tesztelni szeretnél, és hozz létre belőle egy alternatív változatot. Döntsd el, hogy mit szeretnél tesztelni, és csak azt az egy valamit módosítsd, azaz ügyelj arra, hogy a két oldal között csak egyetlen különbség legyen! Például: más címsor, vagy más illusztráció. Esetünkben a felajánlott kedvezmény lesz a különbség, azaz az eredeti oldalon a bónusz ajándékot ajánljuk fel, míg az alternatív oldalon az ingyenes kiszállítást.
Ezek után hozd létre a “köszönő oldalad”, azaz azt a lapot ahova a megrendelési vagy az ajánlatkérési űrlap elküldése után megérkezik a látogató, és megköszönöd az űrlap kitöltését. (A jó köszönő oldal megírásához olvasd el korábbi bejegyzésünket: 6 ok, hogy megköszönd!)
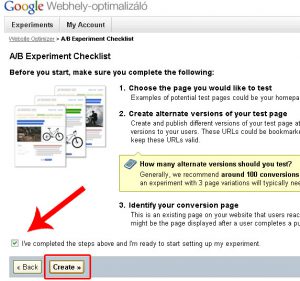
Ha elkészültek az oldalak, akkor tégy egy pipát, és klikk a tovább gombra.
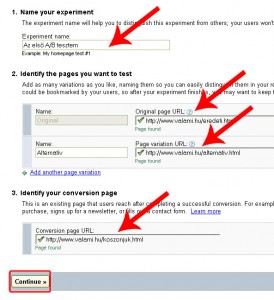
5) Az 1. pontban adj egy tetszőleges nevet a kísérletnek. A 2. pontban add meg az eredeti majd az alternatív oldalad URL címét. A rendszer azonnal le fogja ellenőrizni annak valódiságát! Adj valamilyen nevet az alternatív oldalnak is! A 3. lépésben add meg a köszönő oldalad URL címét!
Ennyi! Mindjárt kész is vagyunk, ugye hogy nem is bonyolult? Katt a folytatás gombra!
6) A rendszer legenerál egy pár kódot amiket be kell illesztened a fent megadott 3 aloldaladba. Mielőtt azonban láthatnád ezeket a kódokat, két lehetőség közül választhatsz:
- Ha nem értesz a honlapszerkesztéshez, akkor válaszd az első opciót. Ebben az esetben a rendszer generál egy egyedi linket, amit elküldhetsz a webszerkesztődnek. Erre a linkre kattintva a weboldalad készítője látni fogja a kódokat, amiket be kell illesztenie az oldalba, és a teszt máris működik, kész vagy.
- Ha értesz a HTML kódokhoz,akkor válaszd a második opciót, és kattints a tovább gombra! Így Te azonnal láthatod a kódokat, és azt is melyiket hova kell beillesztened.
- Az első kódot (Control Script) az eredeti oldalad elejére,
- a másodikat (Tracking Script) az eredeti oldalad végére,
- a harmadikat (Tracking Script) az alternatív oldal végére,
- a negyediket (Conversion Script) a köszönő oldalad végére.
Ha megvan, akkor mindent frissíts a szerveren, hogy az új változatok elérhetőek legyenek, aztán kattints a “Validate Pages” gombra. Ezzel a rendszer ellenőrzi hogy mindent helyesen csináltál-e. Ha igen, akkor kattints a tovább gombra, és a “Start Experiment” linkkel indíthatod az első saját split teszted.
Most már csak egy dolgod van!
Várj pár órát és elkezdenek csöpögni az adatok a gépezetbe. A legtöbbször a kérdés ilyenkor az szokott lenni, hogy meddig érdemes tesztelni? Erre konkrét válasz nincs, hiszen ez függ a weboldalad látogatottságától, illetve az ott végrehajtott konverziók gyakoriságától, de általában véve minél több célteljesülés születik a tesztben résztvevő oldalak segítségével, annál magabiztosabban dönthetsz majd hosszútávon az egyik illetve a másik verzió mellett. Ha 80-100 konverzió összejött a teszt oldalak segítségével, akkor már nyugodtan húzhatsz egy vonalat, és dönthetsz.
Sok sikert az A/B teszteléshez!
(A módszer kipróbálása az OMA Live! képzés résztvevőinek házi feladat!!!)




Off… tetszik az a szürke sáv ott lent. Az a sablonod része, vagy valami plugin?
Helló, nem plugin, a sablon része :) off vége :)
Köszi az értékes tájékoztatást!
Imádom ezt a blogot :) mindig lehet valami okosat tanulni :)
Kedves Zsolt!
Nagyon hasznos és sok profitot hozó szolgáltatás az, amiről írtál.
Tapasztalataink szerint, sajnos nagyon kevesen használnak statisztikai elemzéseket.
Rengeteg olyan oldallal találkoztunk, ahol a látogatottság számlálás egy ingyenes stat beillesztésével folyik, ami persze a kattintásokat figyeli. Így az oldal tulajdonosa nem érti, hogy 136.520.000 látogatóból, miért csak 1-2 rendel havonta.
A/B tesztet annak ajánlott használni, aki már megtanulta az alapokat. Sajnos sok olyan oldallal találkozunk nap, mint nap, ahol a legalapvetőbb vevői elvárásokat sem teljesíti a honlap.
Tehát, akinek nem kínai ez a teszt, az használja bátran! Ha más nem is, a konverziója mindenképpen javulni fog.
Szia Ákos!
A gond nem is azzal van, hogy ingyenes statisztikát használnak a honlaptulajdonosok, hisz a Google Analytics is ingyenes, hanem az a baj hogy igazából nem használják, csak nézegetik. A Google Analytics teljes stratégia kiépítésében segít akkor, ha képesek vagyunk következtetéseket levonni a riportokból, és a csinos diagramok mögé látunk. Ezt viszont meg kell tanulni, vagy sok idővel és munkával ki kell tapasztalni.
Kedves Zsolt!
Rátapintottál a lényegre!
Választhatnak a weboldalakat üzemeltetők:
1. Elkezdenek keresni az interneten anyagokat és autodidakta módon, hosszú évek alatt megszerzik a tudást. ( persze, lehet, hogy mire végeznek, az elején tanultak aktualitásukat vesztik)
2. Elmennek egy képzésre ( pl.:OMA LIVE), és 1 nap alatt megkapják azt a tudást, amit az előadó évek alatt, folyamatosan frissítve megszerzett.
3. Fizetnek a különböző szolgáltatóknak, akik elvégzik helyettük a “piszkos” munkát, míg ők azzal tudnak foglalkozni, amihez a legjobban értenek.
Soha nem értettem, hogy miért áll neki valaki honlapot készíteni szakértelem nélkül. Ilyen alapon egy házat is felépíthetne az ember saját maga, hiszen a tudást ahhoz is meg lehet szerezni az interneten, nem? Mégis ezt a munkát rábízzuk a kőművesekre.
Hogy is van ez?
Kedves Ákos!
Csak a szakértelem nélküliek védelmében – ha valakinek tényleg nem futja arra, hogy megfizessen valakit a honlap készítésért, és nincs “szomszéd pistikéje” akkor marad a tanulás… Ha nincs rá keret, akkor ingyen… Szerintem el lehet így indulni, bár kétségtelen, hogy nehezebb…
(Több embert ismerek, aki a házát is megépítette – kőműves nélkül, és még nem dőlt össze – ráadásul benne van szíve-lelke, ami látszik is! :) )
Kedves Gyöngyvér!
Teljesen igazad van. Én azokra gondoltam, akik üzleti oldalt szeretnének, tehát ebből akarnak megélni.
Azt azért el kell, hogy mondjam, hogy a saját készítésű honlapok sem ingyen készülnek, hiszen az ember a saját idejét “költi” rá. Márpedig az idő pénz. Ha valaki 200 órát dolgozik a saját oldalán, akkor azt a 200 órát feláldozza a munkaidejéből, a gyerekei elöl, a szabadidejéből, stb.
Tehát semmiképpen sem mondhatjuk azt, hogy ingyen lehet saját honlapot készíteni!
Arról már nem is merek beszélni, hogy ezeknek az oldalaknak a folyamatos karbantartása és frissítése mennyibe kerül.
Igaz!! :)
Balázs!
Téged aztán jól kiosztottak.
Ne add fel!
Most csináltam meg. Érthető volt, és követhető. Remélem, az eredmények is ugyanilyen profin látszanak majd.
Én magam csinálom az oldalamat, de a Netprofi rendszerrel. Csekély Html ismereteim vannak csupán, de ahhoz elég volt, hogy az Optimiser-t egyedül be tudtam állítani. Természetesen az itteni útmutatás segítségével. Köszönöm szépen, és gratulálok.
Üdv+egészség
SomTom
Szia!
Végig csináltam az optimalizálót, de most hogy érem el az analízist újra és hol töltenek ki bármit az oldal látogatói?
Bocsánat az értetlenkedésem miatt, de még nagyon kezdő vagyok.
Köszönet, Ildi
Szia Ildi!
Az baj, hogy nem értem a kérdést :) A Website Optimizernek használatának nem feltétele, hogy az oldal látogatói űrlapot töltsenek ki!
Szia Zsolt,
Ok, hogy nem feltétele a látogatói oldal, de akkor miért kellett létrehozni a köszönő oldalt? Az mire szolgál? Hogyan jön vagy hozható létre a látogatói űrlap?
Másik kérdésem, hogy hol találom a beállított optimizer értékelését? Vagyis hol találok infót az oldalamról?
Köszönöm, Ildi
Szevasztok!
Már kb. két hónapja követem az OMA-t, sok mindent tanultam, és azt hittem, kezdem kapizsgálni, mitől működik egy oldal jól, vagy rosszul. Bár az én oldalam alapvetően egy bemutatkozó szájt, mégis igyekszem mindent kipróbálni, hogy sokan elérjék, és a keresőkben könnyű legyen rátalálni.
Tegnap viszont kis híján agyvérzést kaptam. Próba képen rákerestem az épülettervezés szóra. A második helyen szereplő oldal igen gyenguska darab volt, webes és építész szemmel is, amit az is bizonyít, hogy a PR-je 0, az indexelése és a ráhivatkozások is 2-3. Ettől elkerekedett a szemem, így belekukkantottam a forráskódjába, hogy biztos ott a kulcs. És láss csodát, meta tegek szinte teljesen hiányoztak, mondhatni, a head rész majdnem üres.
A kereső semmilyen módon nem különböztette meg, ezért azt feltételezem, hogy nem fizetett hirdetés.
Erre mi a magyarázat?
Tudom, hogy ez nem kapcsolódik szorosan a témához, de ha valaki egy olyan oldallal amiből a kisstílűség sugárzik, minden értelemben az első 5 hely egyikén tud megjelenni, akkor én valamit nagyon félre értek.